Concevoir des rapports directement
dans votre navigateur
Concepteur de rapports web
Le concepteur de rapports pour ASP.NET MVC, entièrement basé sur le navigateur, vous offre une plus grande flexibilité dans le développement. Vous et vos utilisateurs finaux concevez des modèles de rapport pour les applications web de n’importe où et à n’importe quel moment dans le navigateur de votre choix. Le concepteur de rapports web est inclus dans List & Label Enterprise Edition.
Aucune installation n’est nécessaire
Mettez le concepteur de rapports web à la disposition immédiate de vos utilisateurs via le navigateur. Il n’est pas nécessaire d’installer un logiciel pour créer et modifier des rapports à l’aide du concepteur de rapports web.
Technologie des composants Web
Le concepteur de rapports web est basé sur la technologie des composants web, ce qui signifie qu’il peut être intégré de manière flexible dans tous les frameworks JavaScript courants. tels que React, Angular et Vue.
Indépendant de la plate-forme
L’interface utilisateur du concepteur de rapports web est optimisée pour tous les navigateurs courants des ordinateurs de bureau et des tablettes, de sorte que les utilisateurs conçoivent leurs rapports indépendamment de la plateforme Windows, iOS, Android ou Linux.
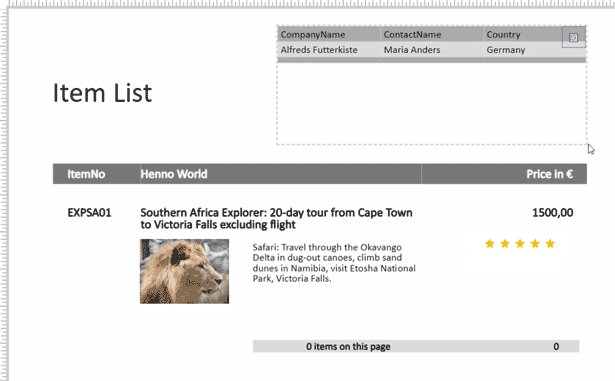
Découvrez le concepteur de rapports web
Jetez un coup d’œil à la structure de l’interface dans le Designer et aux fonctions incluses dans la version 1.0.
Ce que le concepteur de rapports web vous réserve
Le concepteur de rapports web vous offre les mêmes options de liaison de données que celles que vous connaissez déjà en utilisant List & Label dans .NET. Vous n’avez pas besoin de repartir de zéro, car vos projets List & Label existants sont compatibles avec le concepteur de rapports web.
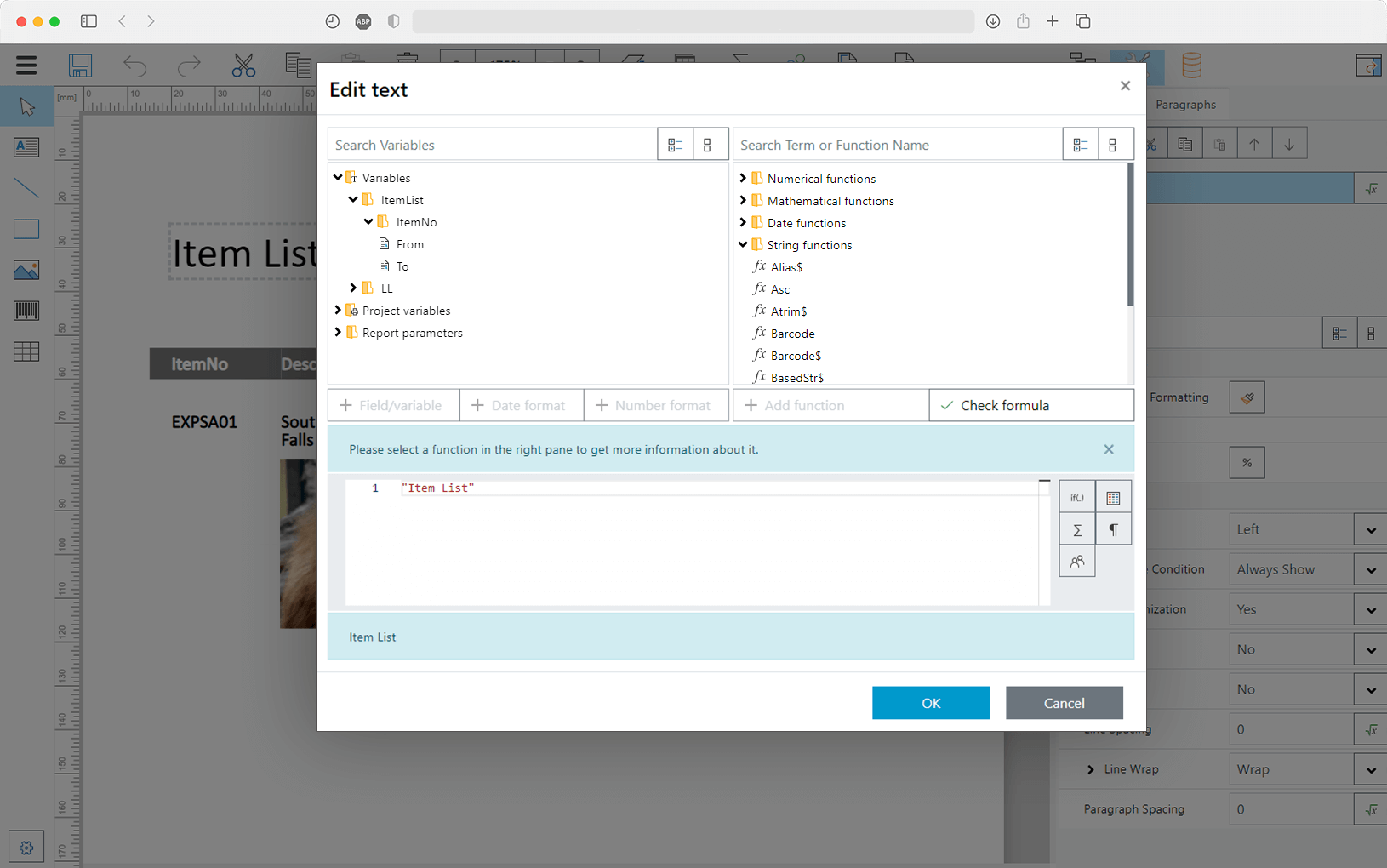
Conception
Le concepteur web comprend de nombreux types d’objets à éditer et à créer, par exemple des tableaux dans le conteneur de rapport. En outre, vous pouvez modifier les paramètres des rapports et les définitions des couches, ainsi que les variables de somme et d’utilisateur et bien d’autres choses encore. La commodité de l’assistant de formule est toujours disponible.
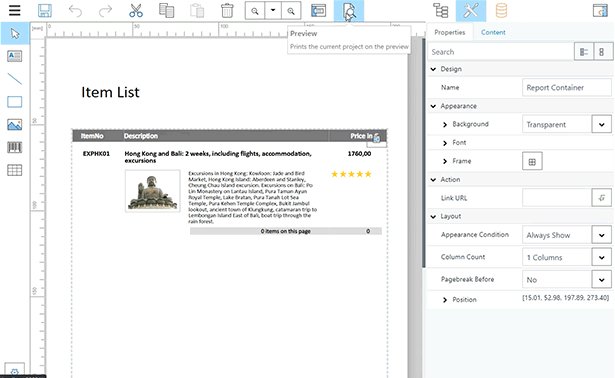
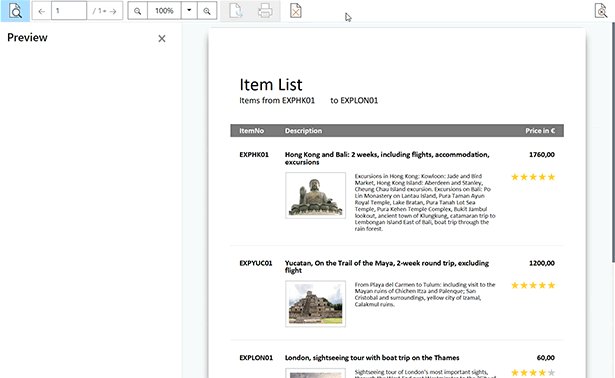
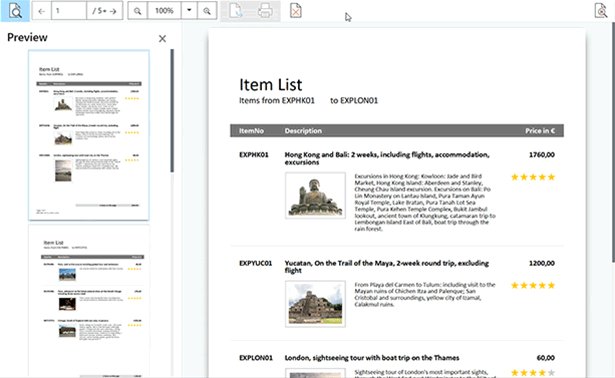
Prévisualisation
La prévisualisation intégré des données réelles via le visualiseur de rapports web vous offre une variété de fonctions interactives telles que le drilldown, les paramètres de rapport, les tableaux extensibles et le tri des données. Vous pouvez également passer facilement de la conception à la prévisualisation quand vous le souhaitez.
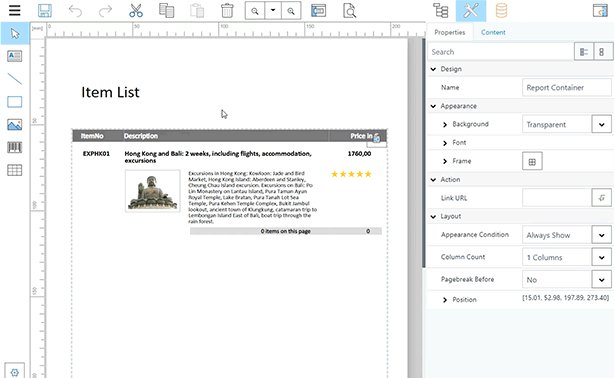
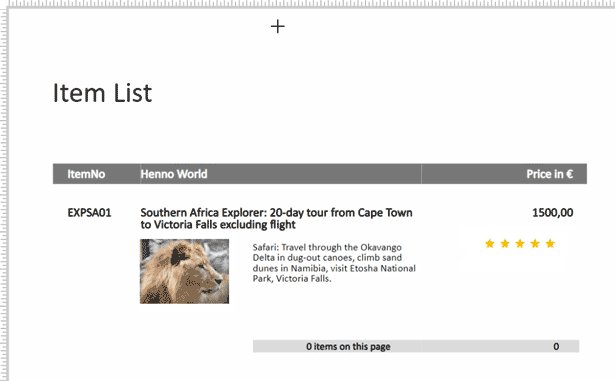
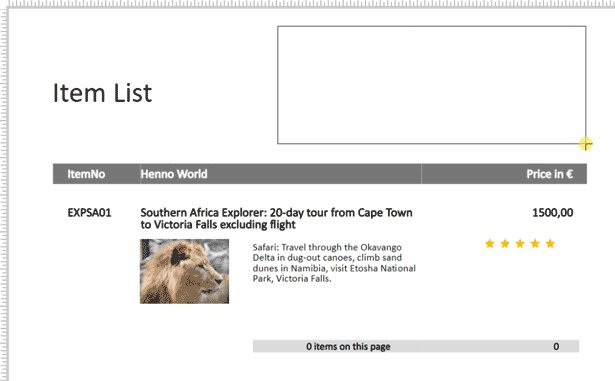
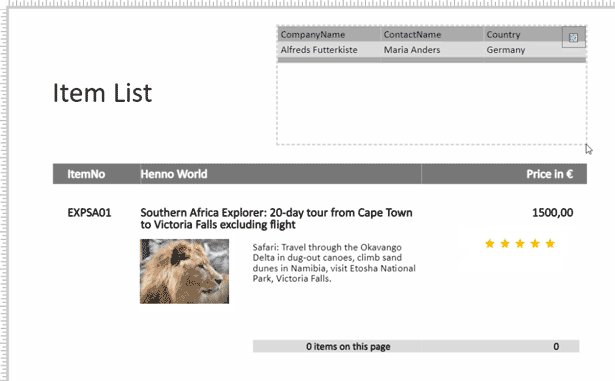
Glisser-déposer et propriétés
L’étendue des fonctions fournies par le concepteur de rapports web sera continuellement élargie et optimisée dans les prochaines versions. La version 1.0 vous offre déjà de nombreuses possibilités. Par exemple, les fonctions interactives de glisser-déposer rendent la conception des rapports particulièrement intuitive. En outre, les objets individuels peuvent être personnalisés à l’aide des propriétés déjà connues.
Benjamin Wassermann, Tech Lead chez combit, explique le concepteur de rapports du point de vue du développeur dans notre Reporting Blog et offre d’autres informations techniques.
Comment intégrer le concepteur de rapports web dans ASP.NET
L’intégration dans le backend est très simple – il suffit d’ajouter un nouveau contrôleur à votre application, en le dérivant de WebReportDesignerController, et d’implémenter quelques surcharges. Le plus important est de fournir une instance de List & Label :
public override void OnProvideListLabel(ProvideListLabelContext provideListLabelContext) { provideListLabelContext.NewInstance = DefaultSettings.GetListLabelInstance(provideListLabelContext.RepositoryId, null); }
En ce qui concerne la partie frontale, vous êtes totalement libre de choisir la technologie qui vous convient. Dans notre base de connaissances, vous trouverez un exemple de code sur la façon d’utiliser le concepteur de rapports web dans React, Angular ou Vue.js.
Pour intégrer le concepteur web dans votre application ASP.NET MVC, il vous suffit de créer le code suivant en tant que nouvelle vue :
<!DOCTYPE html>
@using combit.Reporting.Web
@{
Layout = null;
}
@Html.WebReportDesigner("Web Report Designer")
Si vous utilisez une autre technologie comme React, Angular ou View.js dans l’interface utilisateur – il suffit d’inclure le fichier JavaScript pour le concepteur web et d’utiliser la balise designer à la position souhaitée dans le code source HTML. Bien entendu, cela fonctionne également avec les pages Razor. Le résultat peut ressembler à ceci :
<!DOCTYPE html> <html> <head> <title>WebReportDesigner</title> <script src='combit-webreportdesigner-27.0.min.js'></script> </head> <body> <ll-webreportdesigner backendurl="https://localhost:44382/WebReportDesigner" /> </body> </html>
Jetez également un coup d’œil à cet exemple complet d’intégration.